Daftar Isi
Pengertian Vektor Dan Bitmap
Dalam desain grafis ada 2 Jenis format file gambar yang digunakan, yaitu :
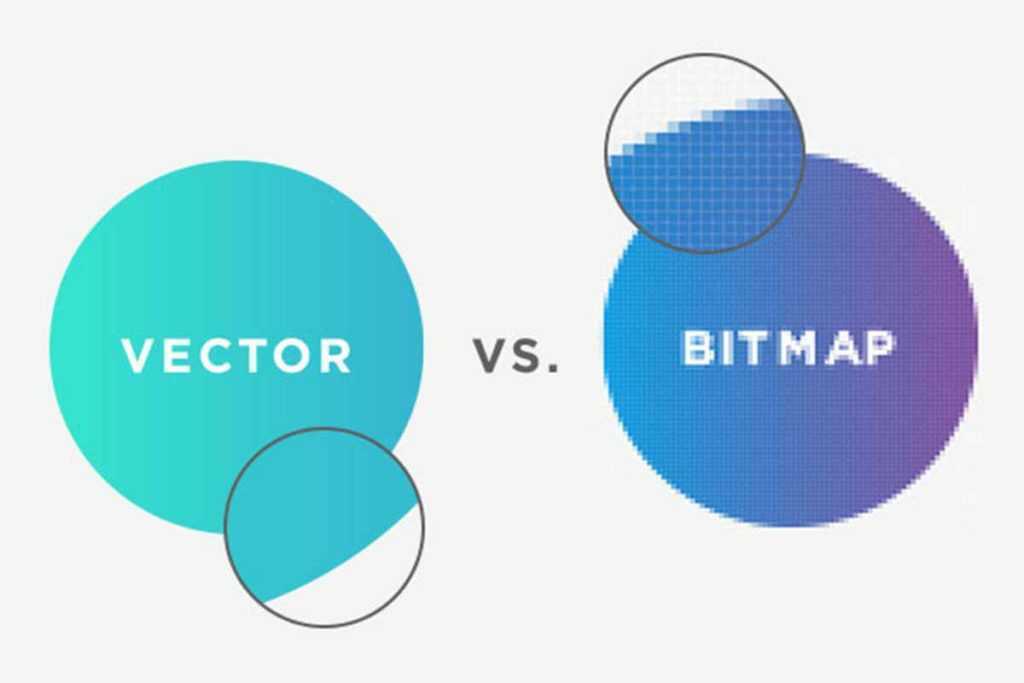
1. Vektor adalah sebuah format gambar yang tebentuk oleh susunan garis dan kurva yang akan membentuk suatu obyek atau gambar.
2. Bitmap atau yang sering juga disebut raster adalah sebuah format gambar yang tebentuk oleh susunan titik-titik (pixel) yang berdiri sendiri mempunyai warna sendiri pula yang membentuk sebuah gambar.
Kelebihan Dan Kekurangan Vektor
Kelebihan Vektor
1. Ruang penyimpanan untuk objek gambar lebih efisien.
2. Objek gambar vektor dapat diubah ukuran dan bentuknya tanpa menurunkan mutu tampilannya.
3. Dapat dicetak pada resolusi tertinggi printer anda.
4. Menggambar dan menyunting bentuk vektor relative lebih mudah dan menyenangkan.
Kekurangan Vektor
1. Tidak dapat menghasilkan objek gambar vektor yang prima ketika melakukan konversi objek gambar.
2. Pemakaian prosesor yang memakan memori lebih banyak.
Kelebiham Dan Kekurangan Bitmap
Kelebihan Bitmap
1. Pemakaian memori yang lebih kecil.
2. dapat menghasilkan objek gambar bitmap dari objek gambar vektor dengan cara mudah dan cepat.
Kekurangan Bitmap
1. Objek gambar tersebut memiliki permasalahan Ketika objek gambar diperbesar.
2. Efek yang didapat dari objek berbasis bitmap yakni akan terlihat pecah atau berkurang detailnya saat dicetak pada resolisi rendah.
Perbedaan Vektor Dan Bitmap
Perbedaan yang sangat terlihat dari 2 jenis format file gambar di atas sebagai berikut.
1. Ukuran file (size) Perbedaan antara vektor dan bitmap yang pertama terletak pada ukuran atau size. Format gambar vektor memiliki ukuran yang lebih kecil jika dibandingkan dengan gambar format bitmap.
2. Ketika di zoom. Perbedaan selanjutnya antara vektor dengan bitmap yaitu ketika di zoom. jika gambar dengan format vektor saat di zoom yaitu diperbesar atau juga diperkecil, maka gambar tersebut tidak blur ataupun tidak pecah. sedangkan gambar dengan format bitmap ketika diperbesar maka gambarnya pecah, blur dan rusak.
3. Susunan. Perbedaan selanjutnya terletak pada susunan. Gambar vektor disusun dengan objek geometris kemudian dibuat dengan berdasarkan perhitungan yang sistematis. Sedangkan untuk gambar dengan format bitmap disusun dalam objek pixel.
4. Sifat. Perbedaan berikutnya yaitu terletak pada sifatnya yaitu jika gambar dengan format vektor maka tidak akan dipengaruhi oleh resolusi sedangkan gambar dengan format bitmap akan dipengaruhi oleh resolusi.
5. Kegunaan. Perbedaan yang terakhir antara vektor dengan bitmap yaitu terletak pada kegunaannya. Kegunaan dari gambar berformat vektor yaitu untuk desain ilustrasi seperti desain logo. Sedangkan kegunaan dari gambar dengan format bitmap yaitu untuk gambar dengan beragam warna seperti foto.
Jenis – Jenis Format Gambar Vektor Dan Bitmap
TIFF : File gambar berformat TIFF merupakan file gambar yang tak dikompres. Kompres yaitu memadatkan file sehingga ukuran file menjadi lebih kecil. Namun, karena dikompresi, gambar akan menjadi kurang mendetail. Karena tak dikompres, file gambar berformat TIF berukuran besar. Nah, karena file tersebut berukuran besar, file gambar berformat TIFF sebenarnya lebih mendetail.
JPG : File gambar berformat JPG yaitu file gambar yang dikompresi. Karena dikompresi, bila dibandingkan dengan file gambar berformat TIFF, gambar JPG sebenarnya terlihat kurang mendetail. Ditinjau dari ukuran file, file gambar JPG relatif berukuran kecil. gambar JPG menjadi gambar yang biasa dilampirkan pada situs internet untuk menghias tampilan web. Gambar ini memiliki jumlah warna sebanyak 24 bit RGB dan 32 bit CMYK.
GIF : File gambar GIF tak dikompresi seperti halnya file gambar JPG. Namun, file gambar ini hanya mampu menampilkan sedikit warna saja. Kita pun tak bisa mengubahnya menjadi format gambar JPG. Ukuran file ini pun relatif kecil. Karenanya, biasa ditampilkan pada situs web untuk menghias tampilan web. File gambar ini pun dapat juga dibuat animasi dengan menggunakan beberapa gambar GIF. Gambar GIF pun biasanya digunakan untuk menghias tampilan web. Jumlah warna yang mampu ditampung hanya 256 saja.
PNG : File gambar berformat PNG, pada dasarnya, diciptakan untuk menggantikan file gambar GIF. Sebabnya, file gambar GIF telah dipatenkan. Siapapun yang ingin menggunakan format gambar tersebut untuk tujuan komersial tentunya mesti membayar lisensi. Nah, file gambar berformat PNG mampu menampilkan lebih banyak warna. Namun, kurang cocok untuk bidang fotografi. Sebabnya, ukurannya relatif besar. Akan tetapi, bila terdapat teks pada gambar, cocok menggunakan format PNG. Sebabnya, teks akan terlihat lebih tajam. Format ini jg mempunyai kemampuan mentransparansi background. Jumlah warna yang dapat ditampung adalah 24 bit.
BMP : Format BMP termasuk generasi format gambar yang tergolong lawas. File gambar berformat BMP, secara mendasar, yaitu kumpulan jutaan titik-titik warna. Karena, gambar BMP sebetulnya terlihat begitu realistis. Tetapi, ukuran file relatif besar. Selain itu, jika gambar BMP kita perbesar ataupun kita perkecil, gambar cenderung akan terlihat kurang mendetail.
RAW : Format gambar mentah yang dihasilkan oleh kamera digital saat ini, jadi kalau kalian pernah mengenal film selulosa yang digunakan pada kamera jaman dahulu, RAW ini adalah padanannya. Mengapa demikian? karena di dalam RAW ini semua informasi yang didapatkan oleh sensor akan langsung direkam mentah-mentah dan tanpa pemrosesan dari prosesor kamera. Gambarnya yang masih mentah, belum dikembangkan, belum dikompres, dan belum diedit. Jadi gambar yang dihasilkan oleh RAW itu cenderung lebih tidak tajam, warna yang flat. Software khusus seperti Adobe Lightroom.
PSD : Photoshop Document, File bitmap yang dihasilkan dari Adobe Photoshop dan biasanya digunakan untuk digital imaging karena format ini memiliki semua fasilitas yang dibutuhkan dalam digital imaging.
CDR : Gambar yang asli dihasilkan oleh software Corel draw akan mempunyai extensi .cdr. gambar ini mempunyai kemampuan dapat dicetak sangat besar tanpa mengalami pecah tetapi mempunyai ukuran relatif lebih kecil dari pada gambar bitmap.
AI : Format file yang dihasilkan dari program Adobe Illustrator. File ini dirancang khusus untuk single page, vector-based drawing yang dapat mengolah file jenis .eps dan .pdf. Fasilitas layer yang mirip seperti photoshop menjadikannya aplikasi terbaik untuk membuat ilustrasi vektor dan pembuatan logo.
SVG: File gambar yang memakai format XML. Scalable Vector Graphics juga salah satu aplikasi yang sudah familiar untuk membuat ilustrasi vektor dan pembuatan logo. Yang fungsinya sama seperti aplikasi pengolah vektor lainnya.
PDF: Singkatan dari Portable Document Format. File PDF bisa juga berupa gabungan antara bitmap dan vektor (misalnya dalam layout buku, brosur, dsb). Merupakan jenis file yang dipakai sebagai standar industri cetak untuk pemindahan file melalui email ataupun fasitilitas lainnya tanpa mengurangi kualitas aslinya. Format file ini digunakan oleh Adobe Acrobat, dan dapat digunakan oleh grafik berbasis pixel maupun
vektor
Software Yang Dipakai
Software Desain Grafis Berbasis Vektor
– Adobe Ilustrator
– Corel Draw
– Adobe Indesign
– Inkscare
– Affinity Designer
Software Desain Grafis Berbasis Bitmap
– Adobe Photoshop
– Corel Paint Shop Pro
– Corel Photo Paint
– GIMP